Was ist der First Input Delay (FID)?
Der First Input Delay (FID) misst die Zeit nach dem FCP (First Content Paint) und zwischen der Zeit in der ein User das erste mal mit einer Website agiert und der Browser darauf reagiert. Ziel ist es, ob ein Nutzer lange bis zu dessen Interaktion mit der Website warten muss. Besuchen Sie beispielsweise eine Ihnen bekannte Seite und möchten sich dort einloggen, kann es zu einem schlechten Nutzererlebnis führen, wenn dieser für Sie nicht gleich „klickbar“ ist und Sie auf das endgültige fertige Laden der Website warten müssen.
First Input Delay (FID) in einem Video erklärt
In diesem Video erklären wir den Core Web Vital „FID“
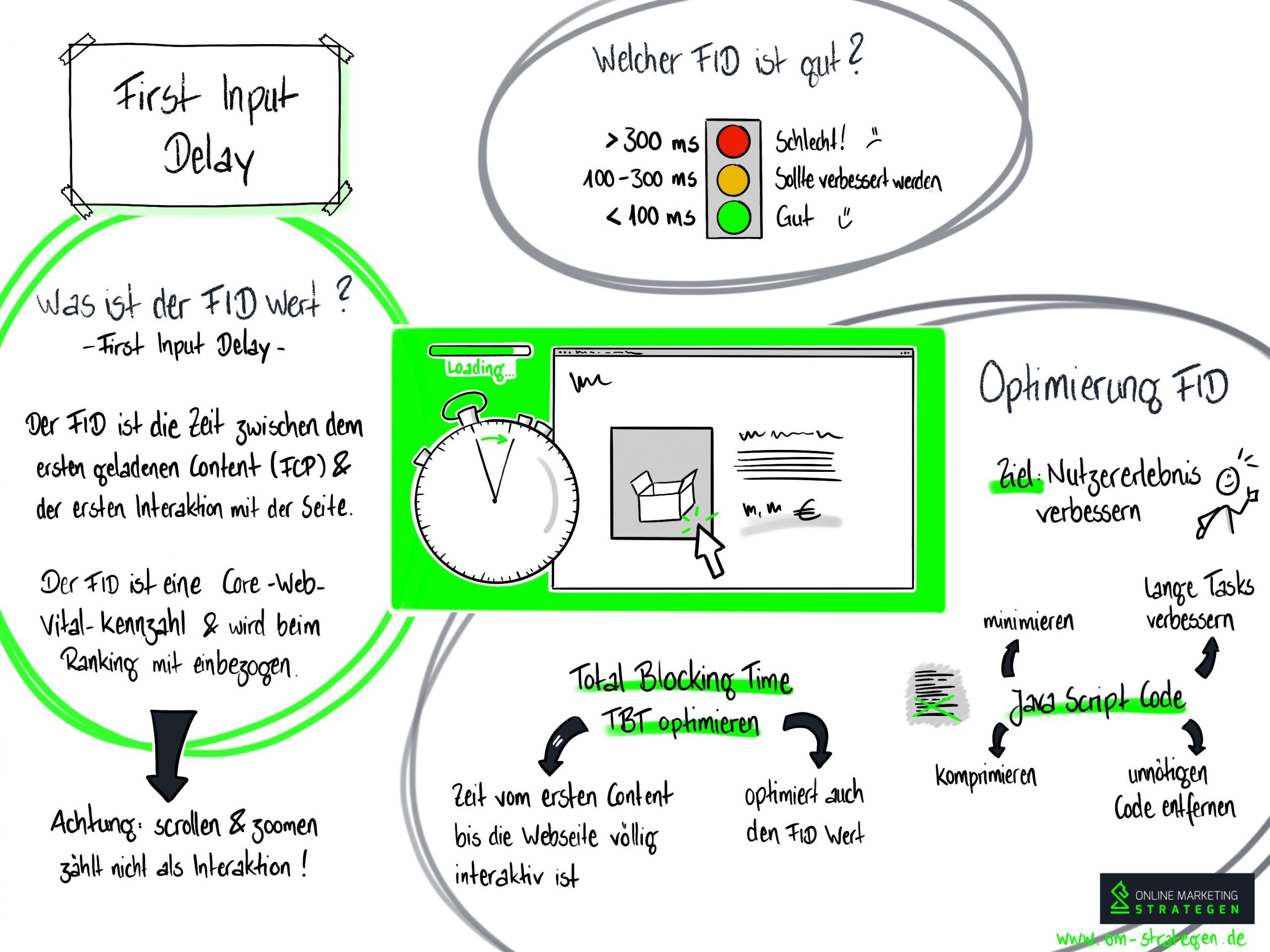
Infografik zu First Input Delay (FID)

Infografik zu First-Input-Delay-FID
Wie wird der FID berechnet?
Das erstmalige Laden einer Website stellt einen Flaschenhals dar, daher bezieht sich der FID auf die ersten Sekunden des Page Loads der Website um ein Ergebnis zu liefern. Wichtig ist hier zu wissen, dass ein scrolling oder zoomen der Website nicht einer Interaktion entspricht. Es geht hier um Klicks, Tastatur- oder mobilen Toucheingaben.
Was ist ein guter FID Wert?
Je schneller ein User mit Ihrer Website interagieren kann, desto besser ist sein Nutzererlebnis mit dieser. Der FID Wert sollte unter 100 Millisekunden liegen.

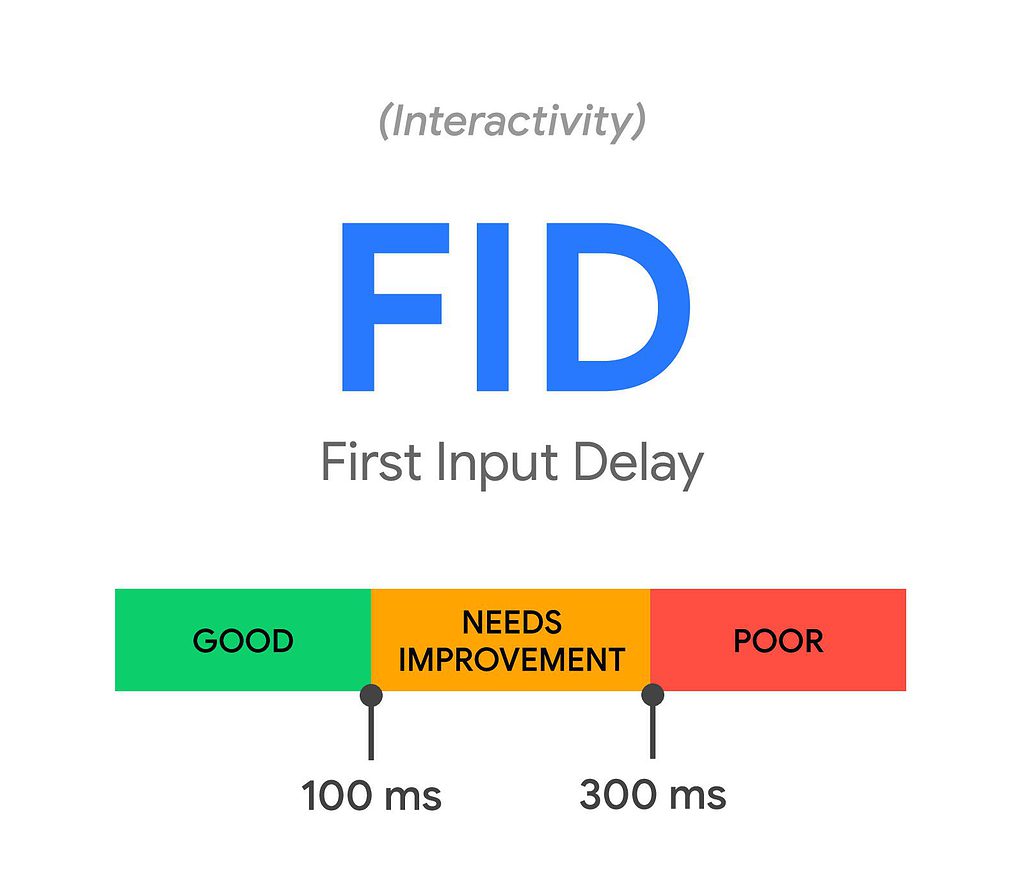
Abbildung 1: First Input Delay (FID) , Quelle: Google
Wie optimieren Sie den FID Wert?
Bei der Optimierung sollten Sie sich auf die Total Blocking Time (TBT) konzentrieren. Diese beschreibt die Zeit zwischen First Content Paint (FCP) und der Time to Interactive (TTI), also die Zeit zwischen der Sie den ersten Content sehen bis die Seite dann völlig interaktiv ist.
In der FID Optimierung sollten Sie Javascript Code minimieren und komprimieren, unnötigen Code entfernen und lange Tasks verbessern.
Fazit
In der Suchmaschinenoptimierung (SEO) gilt es das Nutzererlebnis immer mehr zu verbessern, daher ist diese fixe Performance Metrik ein toller Wert für Webmaster, den es zu optimieren gilt.
Weiterführende Links
First Input Delay: https://www.youtube.com/watch?v=ULU-4-ApcjM&hl=de
Optimierung des FID: https://web.dev/optimize-fid/