Was ist der LCP (Largest Contentful Paint) Wert?
Kurz beschreibt die wichtige Metrik LCP, die Dauer bis der Main Content (der Inhalt, der für den Nutzer einen Mehrwert darstellt) einer Website geladen wurde. Je schneller der LCP Wert, desto hilfreicher für den User um den für ihn passenden Content zu bekommen. Mit den bisherigen Metriken First Paint (FP) oder First Contentful Paint (FCP) konnte dies in der Vergangenheit nicht ermöglicht werden. Daher haben sich das W3C (World Wide Web Consortium) und Google die Frage gestellt „wie berechnen“? Largest Contentful Paint (kurz: LCP) ist hier die neue Lösung. Kurz gesagt: Sobald das größte Element Ihrer Website gerendert wurde, sollte der für den Nutzer relevante Content sichtbar sein.
Largest Contentful Paint in einem Video erklärt
In diesem Video erklären wir den Begriff „Largest Contentful Paint“
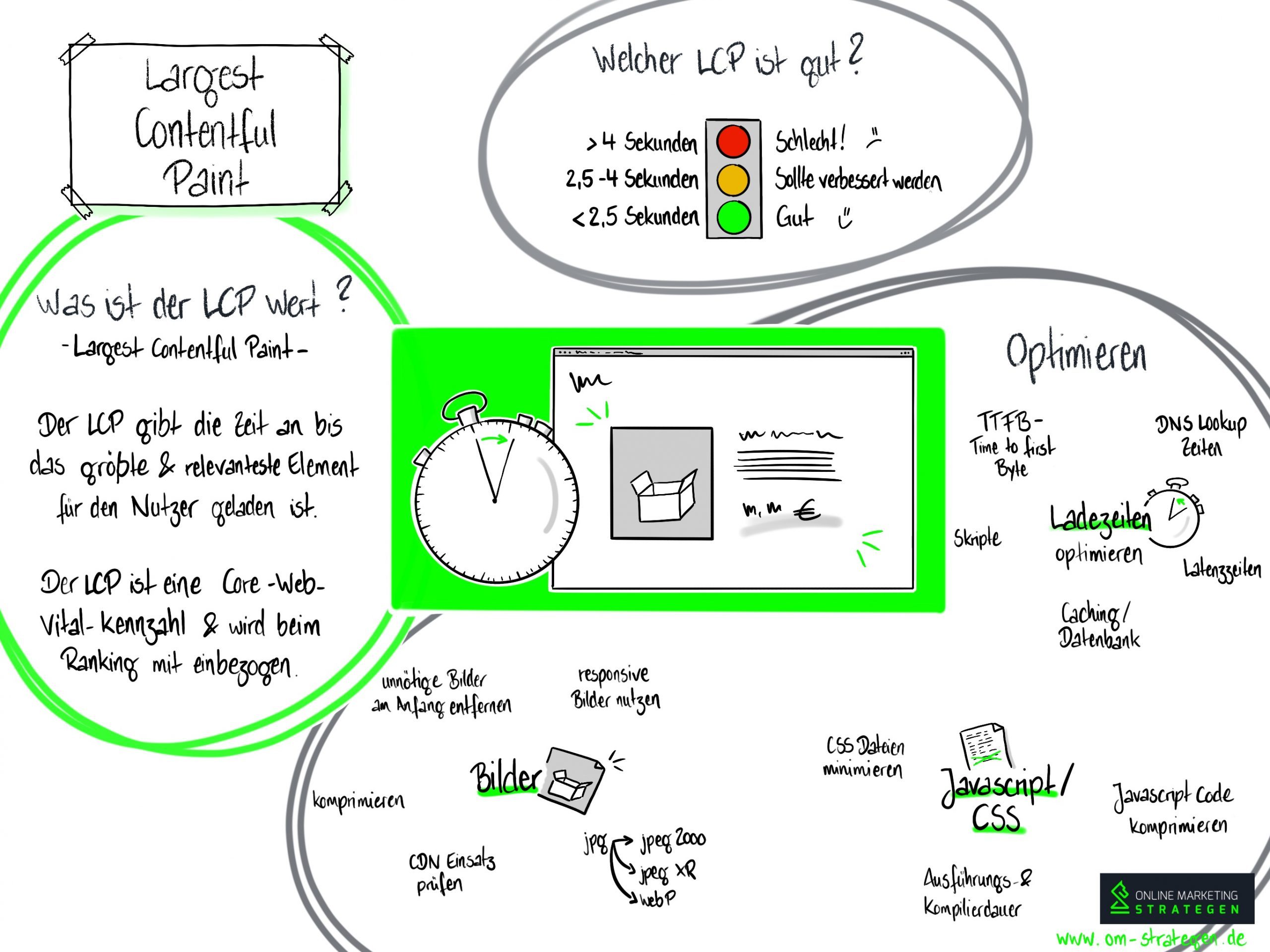
Infografik zu Largest Contentful Paint

Infografik zu Largest Contentful Paint (LCP)
Wie den LCP Wert verstehen?
Die Metrik LCP (Largest Contentful Paint) ist eine der Core-Web-Vital-Kennzahlen, die in zukünftigen Rankingsignalen des Algorithmus mit einbezogen wird. Der LCP sollte innerhalb von 2,5 Sekunden laden und den Main-Content für Ihren Nutzer bereitstellen:

Abbildung 1: Largest Contentful Paint, Quelle: Google
Es geht hier explizit nicht nur um die Ladezeit einer Website, sondern neben dieser auch wann Sie die Erwartungshaltung des Nutzers zufriedenstellen können!
Wie den LCP optimieren?
Um den Largest Contentful Paint zu optimieren, spielen auch technische Faktoren eine Rolle, darunter:
Schlechte Ladezeiten Ihres Webspaces
- Time to First Byte (TTFB): Die Ladezeit bis der Browser das erste Byte laden kann.
- DNS-Lookup-Zeiten können die Bearbeitung einer Anfrage beeinflussen.
- Latenzzeiten, wo steht Ihr Server geographisch und welche Routingzeiten sind notwendig.
- Caching, Datenbank: Serverseitiges Caching Ihrer Seite oder schlechte Performance Ihrer Datenbank.
- Skripte: Skripte durch Drittanbieter, die die Ladezeiten beeinflussen.
Einsatz von Javascript oder CSS
Das Rendern einer Website kann Ladezeiten beeinflussen, auch die Ausführungs-, Kompilierungsdauer seitens Javascript sollte optimiert werden. Minimieren Sie Ihre CSS-Dateien, und komprimieren Sie Ihren Javascript Code.
Optimierung Ihrer Bilder
- sofern Bilder am Anfang des Contents nicht notwendig sind, entfernen Sie diese
- komprimieren Sie die Bilder
- konvertieren Sie Bilder von JPG auf neuere Formate wie JPEG 2000, JPEG XR oder WebP
- nutzen Sie responsive Bilder
- prüfen Sie den Einsatz eines CDN (Content Delivery Network)
Neben der genannten technischen Optimierung ist in der SEO des LCP Werts ausschlaggebend, wann Ihr Nutzer den eigentlichen Inhalt geladen bekommt! Bei der Produktsuche erwarten Sie als Nutzer als erstes alle Produktinformationen, mit deren Content (Bild, Beschreibung, Verfügbarkeit, Preis), anstatt rechtliche Informationen wie Datenschutz, Impressum usw., die sich meist im Footer einer Website befinden.
Fazit
Für die Suchmaschinenoptimierung (SEO) ist der Largest Contentful Paint (LCP) nun eine fixe Kennzahl, in Google Lighthouse, auf die Webmaster zukünftig optimieren können.
Weiterführende Links
Largest Contentful Paint (LCP): https://web.dev/lcp/
Wie den LCP Wert optimieren: https://web.dev/optimize-lcp/