A/B-Testing ist ein wichtiges Konzept im quantitativen Marketing. Es wird manchmal auch „Split-Testing“ oder einfach A/B-Testing genannt. A/B-Testing ist der Prozess der zwei oder mehr Webseiten, Landingpages, Anzeigen usw. vergleicht um die beste Variante zu identifizieren. Ziel ist die Conversion Rate zu verbessern.
Was ist A/B Testing?
Beim A/B-Testing wird die eine Hälfte deiner Besucher/innen eine Webseite und der anderen Hälfte eine andere Webseite gezeigt. Du verfolgst dann, wie jede Gruppe reagiert, vergleichst die Ergebnisse und nutzt die Datenanalyse, um zukünftige Versionen zu verbessern.
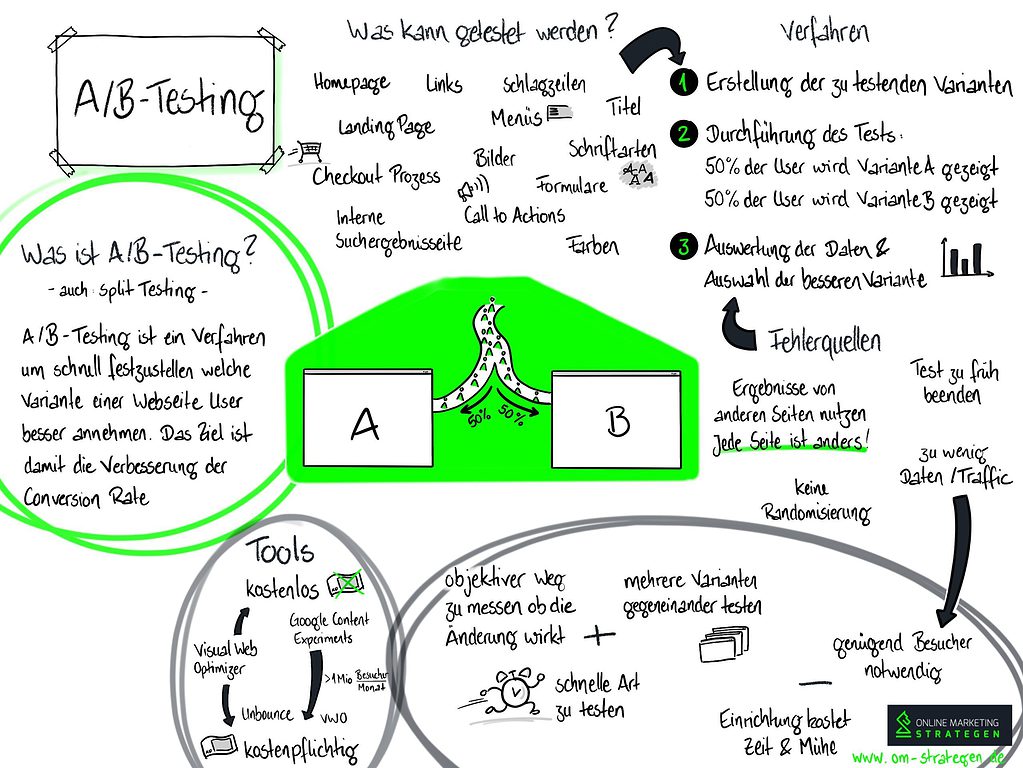
Infografik zum A/B Testing

Infografik zum Begriff A/B Testing
Wie funktionieren A/B-Tests?
Indem du vergleichst, welche Version besser abschneidet, kannst du deine Website für Conversions optimieren.
Ein Beispiel:
Du hast eine Webseite mit einem Button zum Herunterladen deines Whitepapers. Du testest zwei Versionen der Schaltfläche: eine grüne und eine rote. Beide Schaltflächen führen zu einem Formular, in dem du deine E-Mail-Adresse angeben musst. Wenn du mehr Downloads über die grüne Schaltfläche erhältst, dann verwende in Zukunft grüne Schaltflächen. Im Jahr 2003 führte Amazon einen A/B-Test auf seiner Website durch. Ziel war es, herauszufinden, welche Farbe der Schaltflächen (blau oder orange) zu mehr Klicks auf einer bestimmten Produktdetailseite führen würde. Das Ergebnis? Die blauen Schaltflächen übertrafen die orangen Schaltflächen um 21 %.
Welche Seiten sind für A/B Tests geeignet?
- Du kannst jede Webseite mit mehreren Versionen A/B testen, z. B.
- Homepages
- Landing Pages
- Schaltflächen und CTA-Schaltflächen (Call to Action)
- Formulare zur Lead-Generierung
- Seiten für den Checkout-Prozess
- Interne Suchergebnisseiten (für eCommerce-Websites)
Welche Elemente gilt es zu testen?
Du kannst viele Dinge auf deiner Webseite testen. Einige Beispiele:
1. Schlagzeilen und Blog-Titel
2. Bilder und Hintergründe
3. Formulare und Call to Actions
4. Schriftarten, Farben, Schaltflächen, Links usw.
5. Struktur des Navigationsmenüs
6. Produktpaletten
7. Preispunkte
8….etc
Welche Vorteile bietet A/B Testing?
- Es ist ein objektiver Weg, um zu messen, wie effektiv Änderungen sind
- Du kannst mehrere Varianten einer Seite gegeneinander testen
- Es hilft dir, schnelle Tests durchzuführen, damit du schnell reagieren kannst
Was sind die häufigsten Fehler bei A/B-Tests?
Die Annahme, dass das, was auf deiner Website funktioniert, auch anderswo funktioniert
- Jedes Unternehmen ist anders, deshalb muss jede Website für sich getestet werden. Du kannst nicht zwei Websites miteinander vergleichen oder einen A/B-Test auf mehreren Websites durchführen.
- Teste nicht mit zu wenig Daten/Traffic
- Beende die Tests nicht zu früh
- Vermeide eine Verzerrung der Stichprobe, indem du eine Randomisierung durchführst, damit jeder die gleiche Chance hat, jede Variante zu sehen
Nachteile von A/B Testing
- Du brauchst genügend Besucher auf deiner Website, um statistisch signifikante Ergebnisse zu erhalten.
- Du kannst nicht mit zu wenigen Daten testen oder einen A/B-Test mit einer kleinen Stichprobe durchführen, z.B. mit weniger als 500 Nutzern pro Woche.
- Es kostet Zeit und Mühe, A/B-Tests einzurichten
Welche Tools gibt es für das A/B Testing?
- Visual Website Optimizer (kostenlose und kostenpflichtige Optionen)
- Google Content Experiments (kostenlos nur für Websites mit weniger als 1 Million monatlichen Besuchern)
- Unbounce (kostenpflichtig)
- VWO (kostenpflichtig)