Herkunft
Der Begriff „fold“ ist ursprünglich aus dem Druckerwesen und entspricht der exakt geknickten Falzlinie, die beim Knicken einer Tageszeitung entsteht. Der Begriff „Above the Fold“ bedeutet demzufolge der Inhalt, der für den Konsumenten als erstes sichtbar ist. Im übertragenen Sinne und im Bezug auf die Gestaltung einer Homepage, entspricht dies den Inhalt („über der Linie“), den der Nutzer Ihrer Homepage als erstes, ohne zu scrollen, wahrnimmt. Es gilt also wichtige Elemente oder die Botschaft, die Sie „auf den ersten Blick“ vermitteln wollen, sichtbar unterzubringen. Ein gutes Design kann so den Nutzer zur weiteren Interaktion mit der Webseite bringen und die Verweildauer dieser erhöhen bzw. die Absprungraten verringern.
Above the Fold in einem Video erklärt
In diesem Video erklären wir den Begriff „Above the Fold“
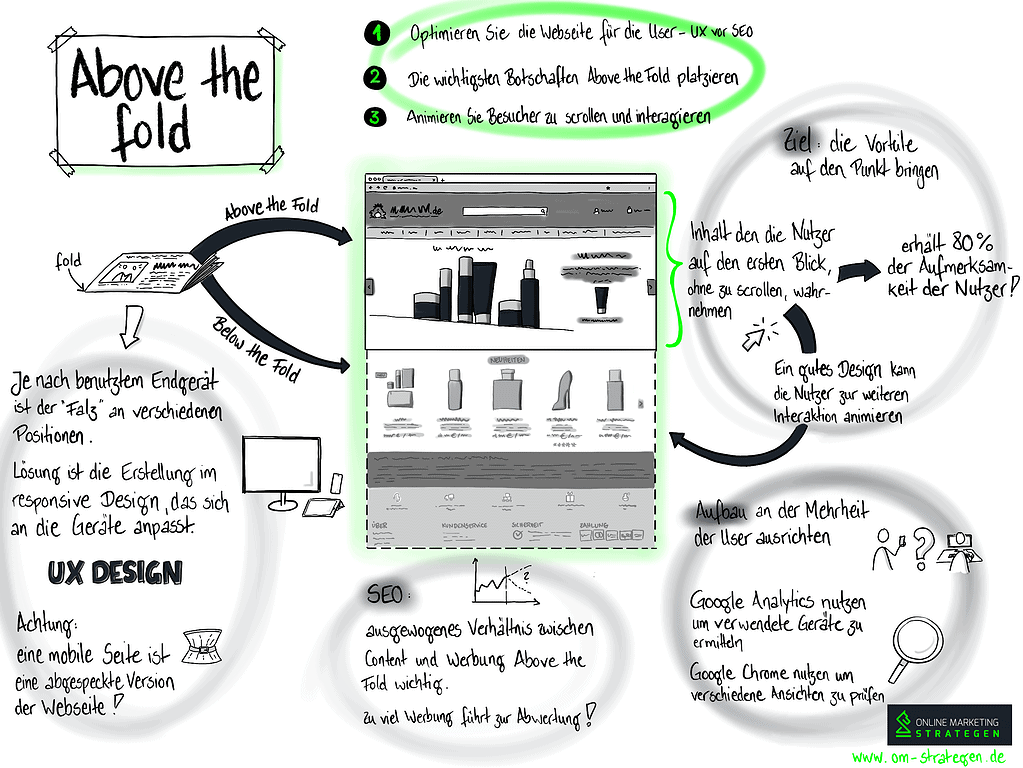
Infografik Above the Fold

Infografik zu „Above the Fold“
Unterschied Above the Fold – Below the Fold
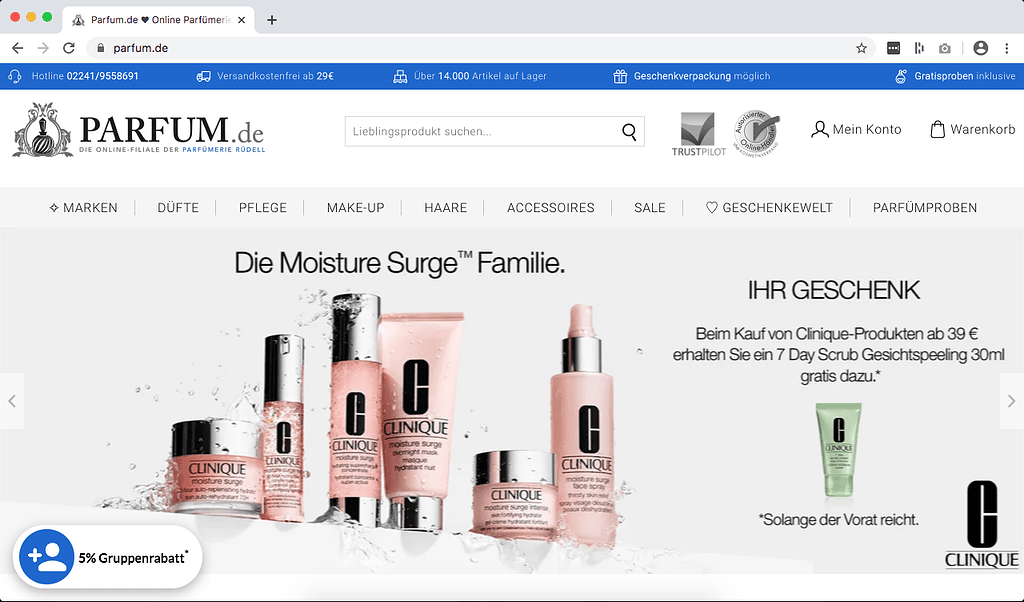
In folgendem Beispiel, bei einer Bildschirm-Auflösung von 1280 x 800 (Breite x Höhe in Pixel), der Teilbereich eines Shops, den der Anwender ohne zu scrollen auf den ersten Blick sieht:

Abbildung 1: Webseite bei einer Auflösung von 1280 x 800 Pixel
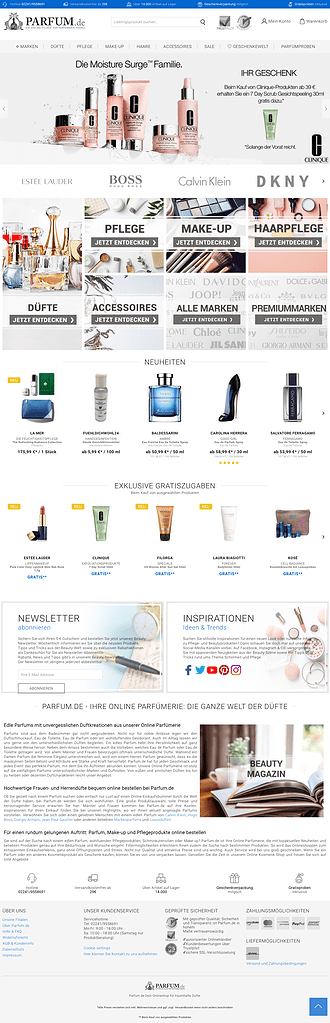
Die gesamte Webseite, mit deren Produkten, Kategorien oder eventuellen Highlights ist zur Verdeutlichung in folgendem Screenshot ersichtlich. Diesen nicht sichtbaren Teilbereich nennt man wiederum Below the Fold

Abbildung 2: Gesamte Webseite inkl. Below the Fold
Peep Laja, CEO vom CXL Institute, sprach Ende 2013 auf der Search Love in London über die Grundlagen von überzeugendem Webdesign. Die Beobachtung: Content Above the Fold erzeugt fast 80% der Aufmerksamkeit der Nutzer! Das Nutzerverhalten hat sich in der heutigen Zeit dahingehend geändert, dass Informationen schnell erfasst werden wollen, die Menschen haben wenig Zeit. Vorteile der Webseite, Produkte oder Dienstleistungen auf den Punkt zu bringen, den Nutzer zur weiteren Interaktion mit der Seite zu animieren, dies sollte primäres Ziel sein.
Wie gestalte ich meine Webseite für „Above the Fold“?
Durch die Nutzung verschiedener Endgeräte, hat sich auch der „Falz“ dahingehend geändert. Nutzer sitzen tagsüber an Ihren Office-Rechnern, die oftmals normale PCs/Desktops sind. Unterwegs sind sie mit ihren Smartphones auf der Suche und in ihrer Freizeit ggf. mit Tablets. Es ist daher für Ihre Webseite wichtig, diese im Responsive Design erstellen zu lassen um die bestmögliche User Experience (UX) zu bieten – man spricht hier auch vom UX Design. Eine mobile Seite ist auch nicht gleich einer responsive Seite, dies wird leider oftmals verwechselt. Eine mobile Seite kann eine abgespeckte Variante Ihrer Webseite darstellen, wohingehend Responsive Design eine technische Möglichkeit darstellt, Ihre Seite bestmöglich auf jedem Gerät gleichermaßen darzustellen.
In meiner langjährigen Laufbahn musste ich auch feststellen, dass Unternehmer sich oftmals mit dem Thema „Mobile“ auseinandersetzten, obwohl Ihre Zielgruppe die Dienstleistungen tagsüber an Ihrem Büro-PC suchten. Der Effekt, einen Invest in eine Neugestaltung Ihrer Webseite nur aufgrund „Mobile“ zu tätigen, war daher nur bedingt sinnvoll. Es ist also ratsam, dass der wichtigste Content möglichst am Anfang der Webseite ist und der Aufbau dieser auf die Auflösung, Geräte und Browser der Mehrheit Ihrer Nutzer gestaltet ist! Weiterhin gilt auch: Gestalten Sie die Falzlinie so, dass der User weiterschauen möchte!
Damit Sie rausfinden können, welche Geräte als auch Bildschirmauflösungen Ihre User nutzen, ist es ratsam Tools wie Google Analytics einzusetzen, die Ihnen diese Fakten liefern.
-
Öffnen Sie Google Analytics
-
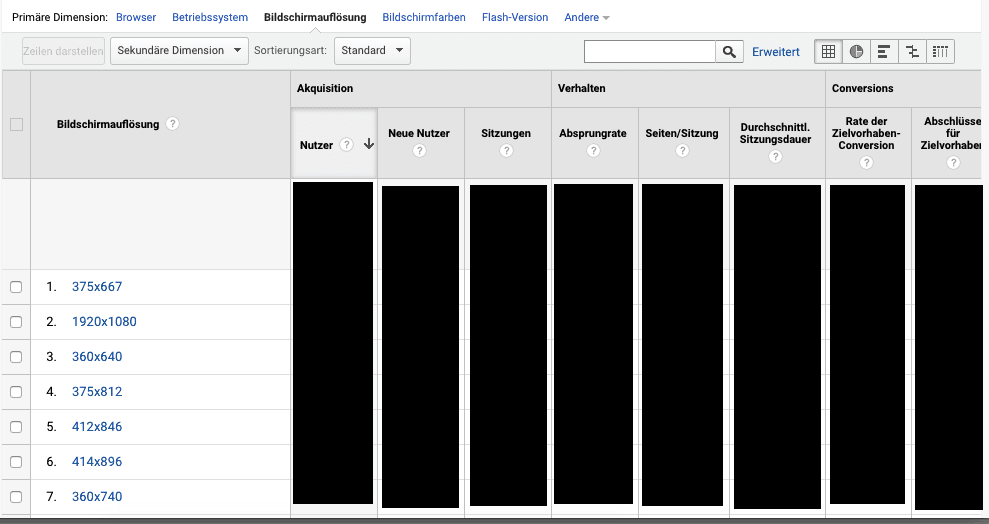
In der Kategorie „Zielgruppe“ auswählen → „Technologie“ und klicken Sie auf „Browser und Betriebssystem“

Abbildung 3: Die Bildschirm-Auflösung der Nutzer
Anhand dieses Beispiels ist gut zu erkennen, dass der Großteil der Nutzer mit mobilen Endgeräten auf der Homepage aktiv ist. Es gilt also hier ein besonderes Augenmerk auf eine mobilfähige Website zu legen um die Inhalte mit wenig scrollen für diese darzustellen.
Webseiten in verschiedenen Auflösungen anzeigen
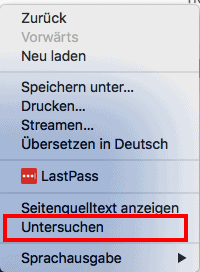
Um die eigene Website in verschiedenen Auflösungen zu prüfen, empfiehlt es sich mittels Google Chrome diese anzusurfen. Mit Rechtsklick auf einen Bereich, in dem sich der Maus-Cursor nicht in eine Hand verwandelt, auch keine Grafik auswählen, erscheint ein Menü mit „Untersuchen“

Abbildung 4: Untersuchen in Google Chrome
Auf der rechten Seite ergibt sich nun die Möglichkeit verschiedener Auswahlfelder. Das Handy/Tablet-Symbol bitte anklicken:
Abbildung 5: Handy Tablet-Symbol in Google Chrome
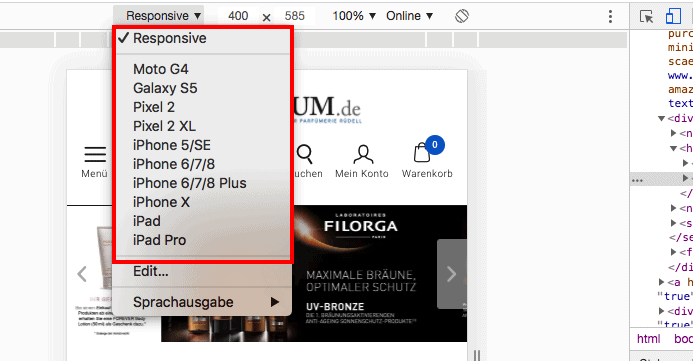
Die Auswahl seine Seite nun auf verschiedenen Endgeräten oder Pixelgrößen darstellen zu lassen, ist nun gegeben:

Abbildung 6: Darstellung Homepage in verschiedenen Geräten
Bedeutung für die Suchmaschinenoptimierung – SEO
Seit dem Page Layout Algorithm Update vom 19.02.2012, straft Google Seiten ab, welche massiven Einsatz von Werbung im Above the Fold Bereich besitzen. Das Klicken durch Werbung oder notwendige scrollen über diesen Bereich hinweg, um zum eigentlichen Inhalt (Content) einer Website zu kommen, stellt ein negatives Erlebnis für den Nutzer dar, so dass dieser negative Einfluss auf die User Experience zur Abwertung im Ranking einer Website führen kann. Es ist daher zu empfehlen, ein ausgewogenes Verhältnis zwischen Content und Werbeanzeigen zu besitzen und bestmöglich auf Anzeigen im direkten sichtbaren Bereich zu verzichten.
Fazit
-
Optimieren Sie Ihre Website nicht für Google sondern für Ihre User – UX steht vor SEO
-
Wie im klassischen Marketing auch, transportieren Sie Ihre wichtigsten Informationen gut sichtbar, ohne zu scrollen, im Above the Fold Bereich und schaffen Sie Aufmerksamkeit
-
Animieren Sie Ihre Besucher zu scrollen oder mit Ihrer Website zu interagieren, um eine bessere Verweildauer und niedrigere Absprungrate zu erzeugen
Weiterführende Links zum Thema Above the fold
Verbesserung am Algorithmus für das Seitenlayout: https://webmaster-de.googleblog.com/2012/01/verbesserung-am-algorithmus-fur-das.html
Scrollen and Attention von Jakob Nielsen: https://www.nngroup.com/articles/scrolling-and-attention/
Google Page Layout Algorithm Update aus Sicht des Toolanbieters Sistrix: https://www.sistrix.de/frag-sistrix/google-algorithmus-aenderungen/google-page-layout-algorithm-update-ads-above-the-fold/