Was ist Cumulative Layout Shift (CLS)?
Sie sind sicherlich auf einer Website gewesen, wollten einen Button klicken aber durch das Nachladen des Layouts hat sich dieser verschoben? Mittels dem CLS (Cumulative Layout Shift) berechnet Google wie stark sich der Content während des Ladens verschiebt.
Cumulative Layout Shift in einem Video erklärt
In diesem Video erklären wir den Begriff „Cumulative Layout Shift“
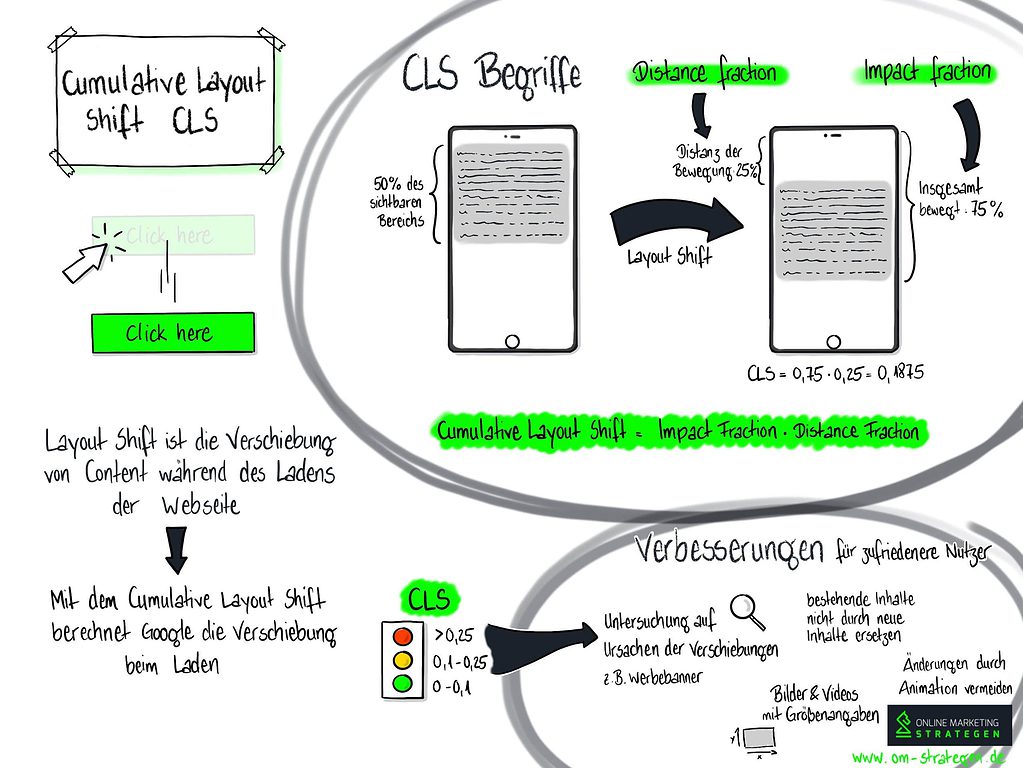
Infografik zum Cumulative Layout Shift

Infografik zu „Cumulative Layout Shift“
Wie berechnet sich der CLS?
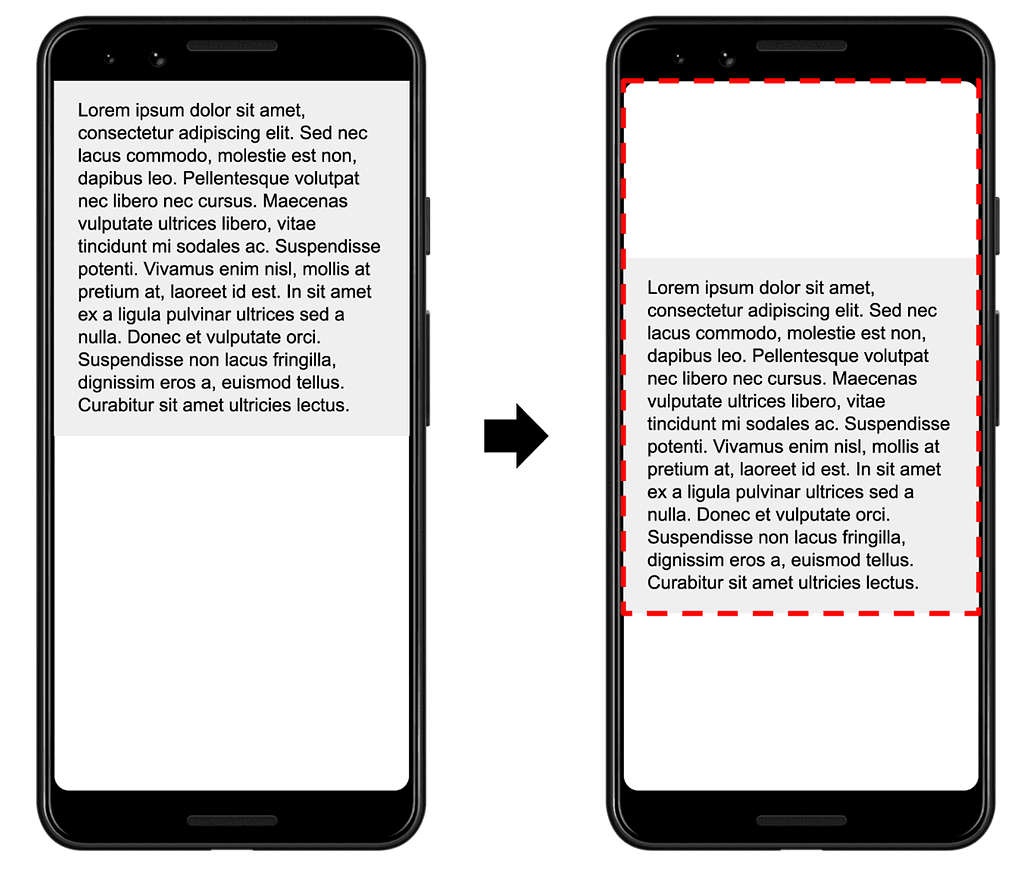
Im folgenden Beispiel gibt es ein Element, welches 50 Prozent des Viewports einnimmt und durch das Laden des nächsten Frames um 25 Prozent nach unten rutscht. Die Impact Fraction, also der Bereich des Viewports, der durch die Verschiebung betroffen ist und die Distance Fraction, die darstellt um wie viel das Element verschoben wird:

Abbildung 1: Die Impact Fraction dargestellt – Bildquelle: Google
Die Formel des Cumulative Layout Shifts lautet wie folgt
layout shift score = impact fraction * distance fraction
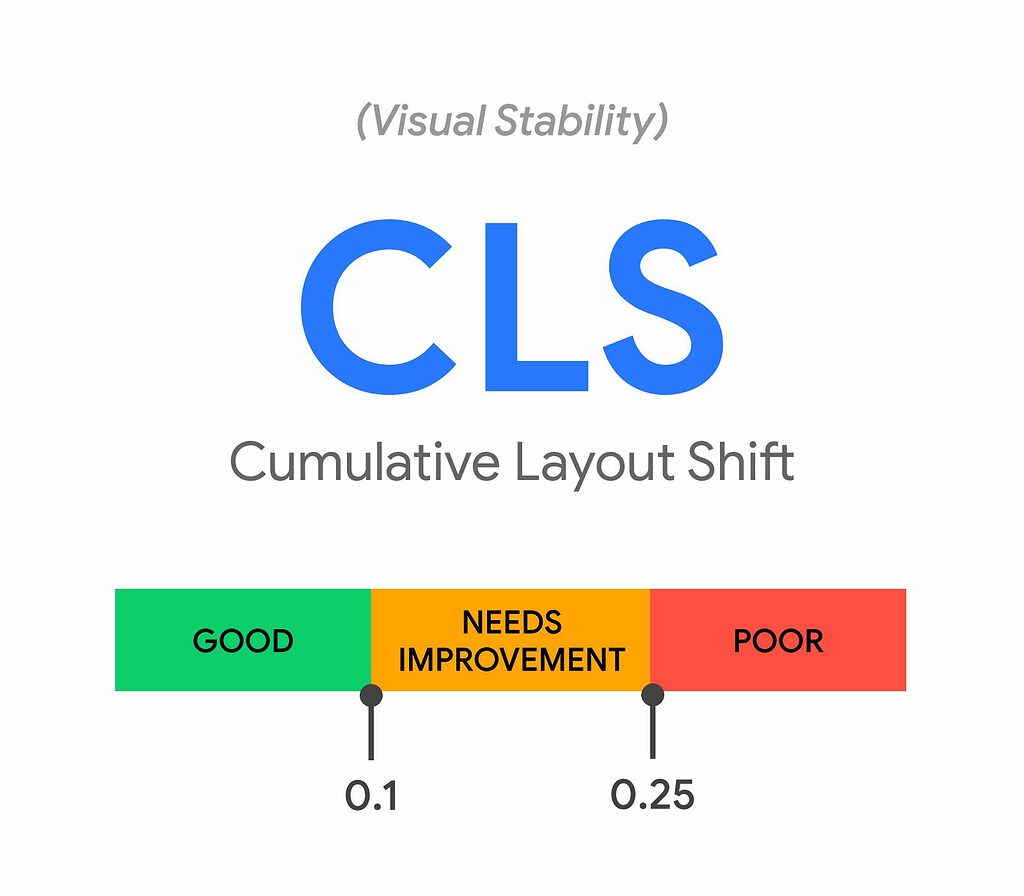
In unserem Beispiel: 0,75 x 0,25 = 0,1875 , was wiederum anhand folgender Grafik noch in Ordnung wäre:

Abbildung 2: Der CLS Score – Bildquelle: Google
Merke:
-
Die Impact Fraction ist die Kennzahl wie viel Prozent des Bildschirms zwischen zwei Frames insgesamt bewegt werden
-
Die Distance Fraction misst die Distanz der Bewegung
Wie kann ich den CLS Wert verbessern?
Ab 0,1 sollte die Seite auf Elemente untersucht werden, die sich während dem Laden verschieben. Oftmals können Werbebanner oder andere Inhalte aus Iframes eine Ursache darstellen.
-
Versehen Sie Bilder und Videos immer mit Größenangaben
-
Bestehende Inhalte nicht durch neue Inhalte ersetzen, es sei denn es ist aufgrund der Nutzerinteraktion notwendig
-
Änderungen durch Animationen bestmöglich vermeiden
Fazit
Innerhalb Ihrer Suchmaschinenoptimierung (SEO) sollten Sie, auch aufgrund der Usability Tatsache, an dem Cumulative Layout Shift (CLS) Wert arbeiten. Die User Experience verbessert sich dahingehend und schafft somit zufriedene Nutzer.
Weiterführende Links
Die Kollegen von eology bieten einen 5-teiligen „Core Web Vitals Crashkurs“ an, bei dem man sich hier kostenlos anmelden kann. Ein kleiner Einblick, was die Teilnehmer erwartet:
- Teil 1: Ein 30-minütiges Webinar mit Martin Splitt (Google), in dem er exklusive Google Insights gibt und die Core Web Vitals erklärt
- Teil 2: Tipps in Form eines Video-Tutorials, wie man herausfindest, ob bei der eigenen Seite Handlungsbedarf besteht
- Teil 3: Eine Checkliste mit möglichen Optimierungsansätzen
- Teil 4: Hilfestellungen zum Umgang mit der Google Search Console und dem dort enthaltenen Core Web Vitals-Report (ebenfalls Video-Tutorial)
- Teil 5: Eine Vorlage für ein Google Data Studio Reporting, mit dem die Teilnehmer die Metriken im Blick behalten können, wenn sie ihre eigenen Daten damit verbunden haben (dazu, wie das geht, gibt es ebenfalls ein Video-Tutorial)