Was ist ein iFrame (Inlineframe)?
Ein iFrame ist ein HTML Element, das es einem Webdesigner ermöglicht, Inhalte von externen Seiten in das eigene HTML Dokument einzubinden, zum Beispiel Video Clips, Werbebanner oder geographische Karten. Es stellt ein Art „Fenster“ dar, wodurch man auf Inhalte anderer Website blicken kann, ohne dass es der User letztendlich merkt.
iFrame in einem Video erklärt
In diesem Video erklären wir die Funktionsweise eines iFrame
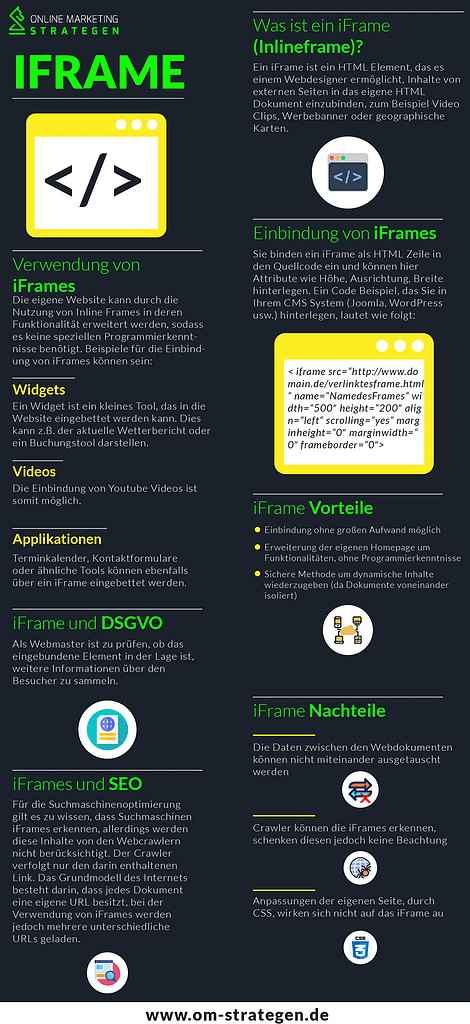
Infografik zum Begriff iFrame

Infografik zum Begriff „iFrame“
Verwendung von iFrames
Die eigene Website kann durch die Nutzung von Inline Frames in deren Funktionalität erweitert werden, sodass es keine speziellen Programmierkenntnisse benötigt. Beispiele für die Einbindung von iFrames können sein:
- Widgets: Ein Widget ist ein kleines Tool, das in die Website eingebettet werden kann. Dies kann z.B. der aktuelle Wetterbericht oder ein Buchungstool darstellen.
- Videos: Die Einbindung von Youtube Videos ist somit möglich.
- Applikationen: Terminkalender, Kontaktformulare oder ähnliche Tools können ebenfalls über ein iFrame eingebettet werden.
Einbindung von iFrames
Sie binden ein iFrame als HTML Zeile in den Quellcode ein und können hier Attribute wie Höhe, Ausrichtung, Breite hinterlegen. Ein Code Beispiel, das Sie in Ihrem CMS System (Joomla, WordPress usw.) hinterlegen, lautet wie folgt:
< iframe src=“http://www.domain.de/verlinktesframe.html“ name=“NamedesFrames“ width=“500″ height=“200″ align=“left“ scrolling=“yes“ marginheight=“0″ marginwidth=“0″ frameborder=“0″>
- name: Name bzw. Bezeichnung des iFrames
- width: Breite des iFrames in Pixel
- height: Höhe des iFrames in Pixel
- src: Verlinktes Dokument
- frameborder: Das iFrame mit einem Rahmen versehen (0 = nein ; 1 = ja)
- scrolling: Darstellung einer Scrollbar (yes = ja, no = nein, auto = automatisch)
- align: Die Ausrichtung, top (oben), middle (vertikale Mitte), bottom (unterer Rand), left (links), center (horizontale Mitte), right (rechts
- margingheight: innere Höhe zum „Fensterrahmen“
- margingwidth: innere Breite des iFrame Rahmens
iFrame Vorteile
- Einbindung ohne großen Aufwand möglich
- Erweiterung der eigenen Homepage um Funktionalitäten, ohne Programmierkenntnisse
- Sichere Methode um dynamische Inhalte wiederzugeben (da Dokumente voneinander isoliert)
iFrame Nachteile
- Die Daten zwischen den Webdokumenten können nicht miteinander ausgetauscht werden
- Crawler können die iFrames erkennen, schenken diesen jedoch keine Beachtung
- Einige Experten sehen die Einbindung von iFrames als veraltet an und sehen in der Nutzung von JavaScript Code eine Alternative
- Anpassungen der eigenen Seite, durch CSS, wirken sich nicht auf das iFrame aus
iFrame und DSGVO
Als Webmaster ist zu prüfen, ob das eingebundene Element in der Lage ist, weitere Informationen über den Besucher zu sammeln. Dies können z.B. die IP Adresse, URL der Zielseite oder die Uhrzeit des Besuchs darstellen. Anbieter wie Facebook oder Youtube sind in der Lage Cookies von Website Besuchern auszulesen und weiter zu verarbeiten
iFrames und SEO
Für die Suchmaschinenoptimierung gilt es zu wissen, dass Suchmaschinen iFrames erkennen, allerdings werden diese Inhalte von den Webcrawlern nicht berücksichtigt. Der Crawler verfolgt nur den darin enthaltenen Link. Das Grundmodell des Internets besteht darin, dass jedes Dokument eine eigene URL besitzt, bei der Verwendung von iFrames werden jedoch mehrere unterschiedliche URLs geladen.
Ein weiteres Problem stellt die inkonsistente Darstellung in verschiedenen Browsern dar. Je nach Browser oder Bildschirmauflösung, kann die Einbindung von iFrames die Usability der Website beeinträchtigen oder bei Entfernung oder Veränderung des geladenen Inhalts nicht beeinflusst werden.
Es ist daher im Webdesign als auch in der Suchmaschinenoptimierung (SEO) ratsam, auf übermässigen Einsatz von iFrames zu verzichten.