Der Alt-Tag
Das Kürzel „Alt“ steht für „Alternative“ – „tag“ für Markierung, und beschreibt ein Bild, sofern dieses auf Ihrer Website nicht angezeigt wird. Es trägt wiederum zur Barrierefreiheit bei, so dass sehbehinderte Menschen sich mittels Screen Reader den Inhalt des Bildes vorlesen lassen können. Auch Suchmaschinen nutzen dieses Attribut um Bilder besser zu erkennen.
Das ALT-Attribut sieht wie folgt aus und wird im HTML Quelltext hinterlegt:
<img src=“bild.jpg“ alt=„Hier steht die Beschreibung zum Bild“>
Das Alt-Tag sollte in wenigen Worten den Inhalt eines Bildes, so präzise wie möglich, beschreiben. Bei Grafiken mit Text empfiehlt es sich diesen Inhalt in das Alt-Attribut zu hinterlegen. Beschreiben Sie den Inhalt eines Bildes für den Nutzer, nicht für SEO, so dass dieser auch ohne die Ansicht des Bildes ein Verständnis für diesen aufbauen kann. Suchmaschinen Crawler nutzen das Alt-Tag auch zur Identifikation eines Bildes. Vermeiden Sie sogenanntes Keyword Stuffing (mehrfaches hinterlegen von Suchbegriffen), da dies seitens Google als SPAM erkannt werden kann. Das Alt-Attribut dient also der Darstellung oder Beschreibung eines Bildes, sofern ein Nutzer Bilder nicht automatisch im Browser oder einem E-Mailprogramm laden lässt. Auch bei Serverproblemen, z.B. Umbenennung oder Verschiebung einer Datei oder eines Verzeichnisses durch den Webmaster, kann ein Bild nicht korrekt laden, jedoch das Alt-Tag entsprechend als Platzhalter verwendet werden.
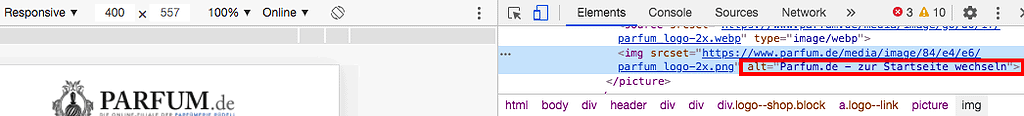
Ein Beispiel eines Alt-Attribut:

Beispiel eines Alt Tag
Der Alt Tag in einem Video erklärt
In diesem Video erklären wir den Begriff „Alt Tag“
Alt Tag in einer Infografik erklärt

Infografik zum Begriff Alt Tag
Der Alt Tag und SEO
Für die Suchmaschinencrawler ist das Alt-Attribut ein wichtiger Tag, da diese noch nicht exakt den Inhalt von Bildern erfassen können. Verschiedene Google Patente aber auch die Google Clound Lösung Vision AI oder die Rückwärts-Bildersuche, zeigen Möglichkeiten, die Google heute schon besitzt um Inhalte in einem Bild zu erfassen.
Eine Beschränkung zum Ausfüllen des Alt-Tags gibt es nicht, empfehlenswert ist dieses jedoch so knapp und präzise wie möglich zu beschreiben. Ihr SEO sollten den Tag für die Unterbringung Ihres Keywords verwenden, somit lassen sich auch bessere Ergebnisse innerhalb der Google Bildersuche erzielen. Vermeiden Sie eine zu häufige Verwendung von Keywords um Google keine SPAM-Signale zu senden.
Das Title Attribut bei Bildern
Der Title-Tag wird Nutzern angezeigt, sofern diese mit Ihrer Maus über ein Bild fahren. Durch den Title-Tag können hinterlegte Links näher beschrieben werden und somit dem Nutzer mehr Informationen zum Linkziel liefern. Der Unterschied ist somit darin, dass der Alt-Tag ein Bild beschreibt, das Title-Attribut weitere Informationen zum Linkziel liefert.
Beispiel Alt-Tag sowie Title-Attribut:
<img src=“bild.jpg“ alt=„Hier steht die Beschreibung zum Bild“ title=“Informationen zur Zielseite“>
Fazit
Der Alt-Tag ist ein wichtiges Element in der SEO um Inhalte in einem Bild zu beschreiben. Neben der Suchmaschinenoptimierung für Ihre Website, ist dies jedoch auch ein wichtiger Bestandteil für die Barrierefreiheit dieser. Nutzen Sie die Alt- als auch Title- Tags für die Optimierung Ihres Rankings in der Google Bildersuche.
Weiterführende Links
Google Cloud Lösung – Vision AI https://cloud.google.com/vision?hl=de#industry-leading-accuracy-for-image-understandin
Rückwärts- Bildersuche: https://www.giga.de/apps/google-suche/tipps/google-bilderkennung-so-funktioniert-die-rueckwaerts-bildersuche/