Was ist eine Breadcrumb Navigation?
Die Breadcrumb Navigation, Brotkrümel- bzw. Brotkrumennavigation oder der Ariadnepfad ist ein sekundäres Navigationsschema, welches sich spätestens 2007 durchgesetzt hat. Dieser Pfad dient dem Nutzer zur Orientierung und Navigation Ihrer Website. Die Breadcrumb Navigation ist üblicherweise seitenhierarchisch aufgebaut und zeigt den logischen Pfad von Startseite über Kategorien bis zur letztendlichen Zielseite. „Brotkrumen“ ist angelehnt an das Märchen der Gebrüder Grimm „Hänsel und Gretel“, in dem die beiden anhand Brotkrumen aus wieder dem Wald finden. „Ariadnepfad“ ist aus der griechischen Mythologie, in der Ariadne Theseus ein Wollknäuel schenkte um aus dem Labyrinth des Daidalos zu finden.
Breadcrumb Navigation in einem Video erklärt
In diesem Video erklären wir den Begriff „Breadcrumb Navigation“
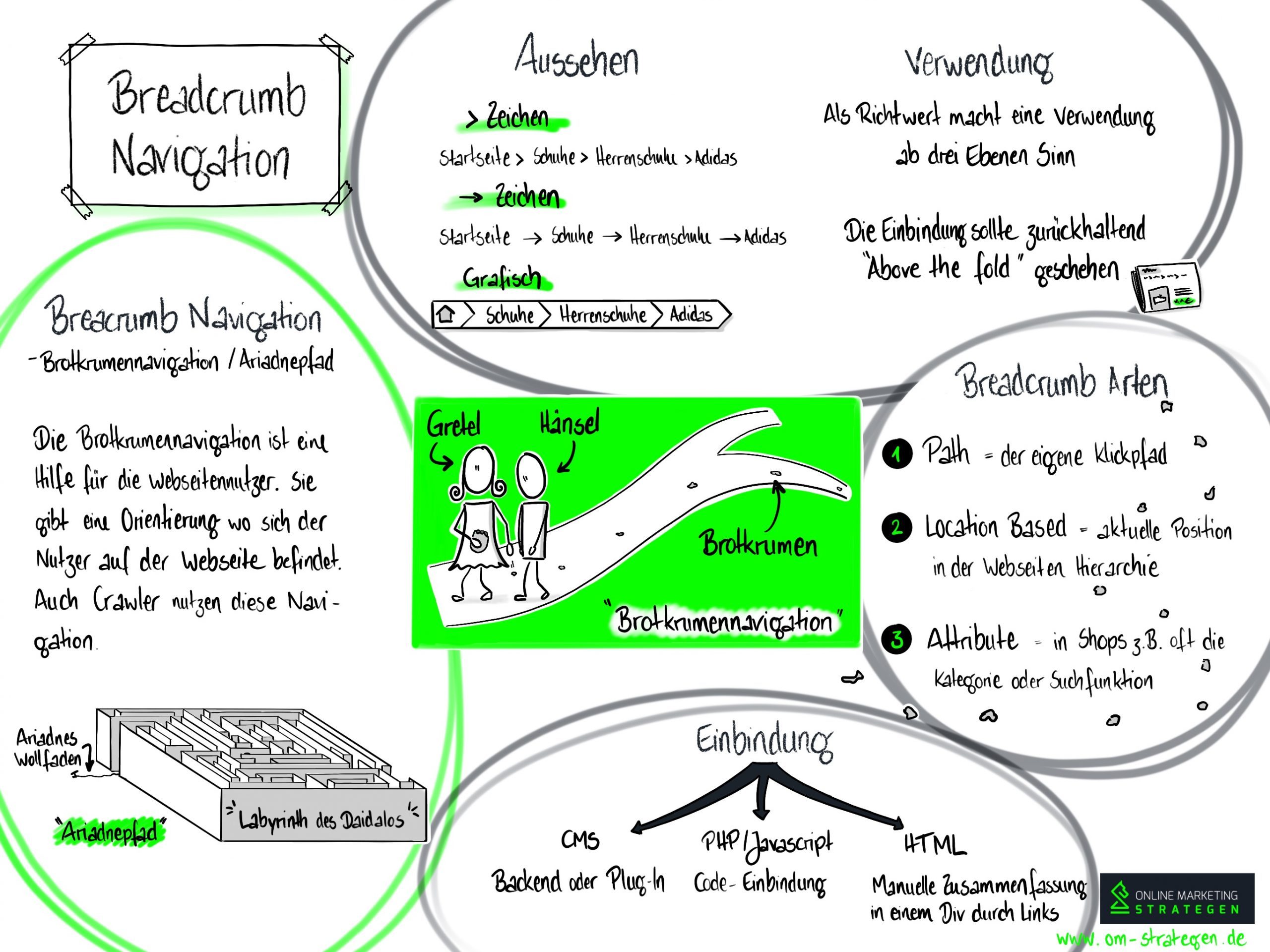
Infografik Breadcrumb Navigation

Infografik zu Breadcrumb Navigation
Beispiele von Breadcrumbs
Die Breadcrumb wird oft unterschiedlich dargestellt, sei es durch größer Zeichen >, Pfeile oder auch grafisch. Auch typografische oder grafische Elemente finden Verwendung, z.B. „>>“ oder „|“
Breadcrumbs anhand größer „>“ Zeichen:
Startseite > Schuhe > Herrenschuhe > Schuhname XYZ
Breadcrumbs anhand Pfeile:
Startseite → Schuhe → Herrenschuhe → Schuhname XYZ
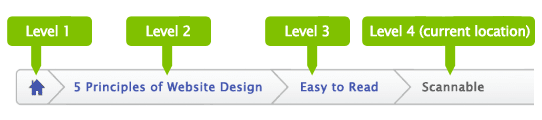
Grafische Darstellung einer Breadcrumb:

Abbildung 1: Location Based Breadcrumb (Grafik marketingland.com)
Die Einbindung erfolgt meist Above the Fold, also im sichtbaren Bereich einer Website und wird jedoch anhand Schriftart, Größe und deren Farbe dezent eingebunden um nicht von der eigentlichen Navigation abzulenken.
Ab wann sollte eine Breadcrumb verwendet werden?
Je größer und komplexer eine Website aufgebaut ist, desto eher empfiehlt sich die Einbindung einer Breadcrumb. Die Einbindung einer Breadcrumb kann auch eine bessere Indexierung durch Suchmaschinen Crawler erzielen und auch der Nutzer profitiert letztendlich durch eine bessere Orientierung. Ein Richtwert kann sein, sich Gedanken ab drei Ebenen zu machen.
Welche Arten von Breadcrumbs gibt es?
Es wird in der Regel zwischen drei verschiedenen Arten unterschieden:
- Path (Klickpfad): Der eigene Klickpfad, welcher auch mittels des Vor- Zurück Buttons des Browsers realisiert werden könnte.
- Location-Based (Ort): Zeigt die aktuelle Position in der Hierarchie der Website an, meist bei Webseiten mit mindestens 2 Ebenen, auf der sich der User befindet.
- Attribute (Kategorien): In Shops beispielsweise oft die Kategorie oder Such-/Personalisierungfunktionen. Die Integration ist meist komplexer.
Wie binde ich eine Breadcrumb ein?
- CMS: Content Management Systeme, beispielsweise WordPress, Typo3 bieten die Möglichkeit einer Einbindung einer Breadcrumb im Backend an. Sollte diese Funktion nicht existieren so gibt es hierfür auch Plug-ins. Optional sollten strukturierte Daten oder Mikrodaten als Unterstützung bei der Einbindung gelten, damit Suchmaschinen diese entsprechend einlesen können.
- PHP/Javascript: Durch Code Einbindung kann eine Funktion in PHP oder Javascript definiert werden – wobei auch dynamische Websites eine Breadcrumb erhalten können.
- HTML: Manuell, durch Links, werden diese in einem Div zusammengefasst und durch relative Pfade bestimmt. Mittels CSS wird das Design der Breadcrumb definiert.
Breadcrumb und Bedeutung für SEO
Neben der besseren Usability für Ihren Nutzer, verstehen Suchmaschinen durch die Breadcrumb Verlinkungen Ihrer Website und crawlen diese. Die Breadcrumb Navigation wird teils auch in den Google Serps in der URL Zeile als Rich Snippets angezeigt. Zeichnen Sie daher in Ihrer Suchmaschinenoptimierung (SEO) diese Navigation im Quelltext mittels Mikrodaten, RDFa oder JSON-LD semantisch aus.
Weiterführende Links
Semantische Auszeichnung Ihrer Breadcrumb: https://developers.google.com/structured-data/breadcrumbs?hl=de&rd=1
Breadcrumb Navigation erstellen: https://www.html-seminar.de/breadcrumbs-navigation-erstellen.htm
Beispiele bei drweb: https://www.drweb.de/responsive-navigation-css-dropdown-menue/