Was ist Paginierung?
Um Duplicate Content in beispielsweise der „Blätterfunktion“ innerhalb von Shops zu vermeiden, werden die Seiten paginiert. Oftmals bieten die weiteren Seiten wenig weiteren Mehrwert zur Seite 1 einer Kategorie, sodass eine Paginierung (engl: Pagination) der Folgeseiten ratsam ist.
Paginierung in einem Video erklärt
In diesem Video erklären wir den Begriff „Paginierung“
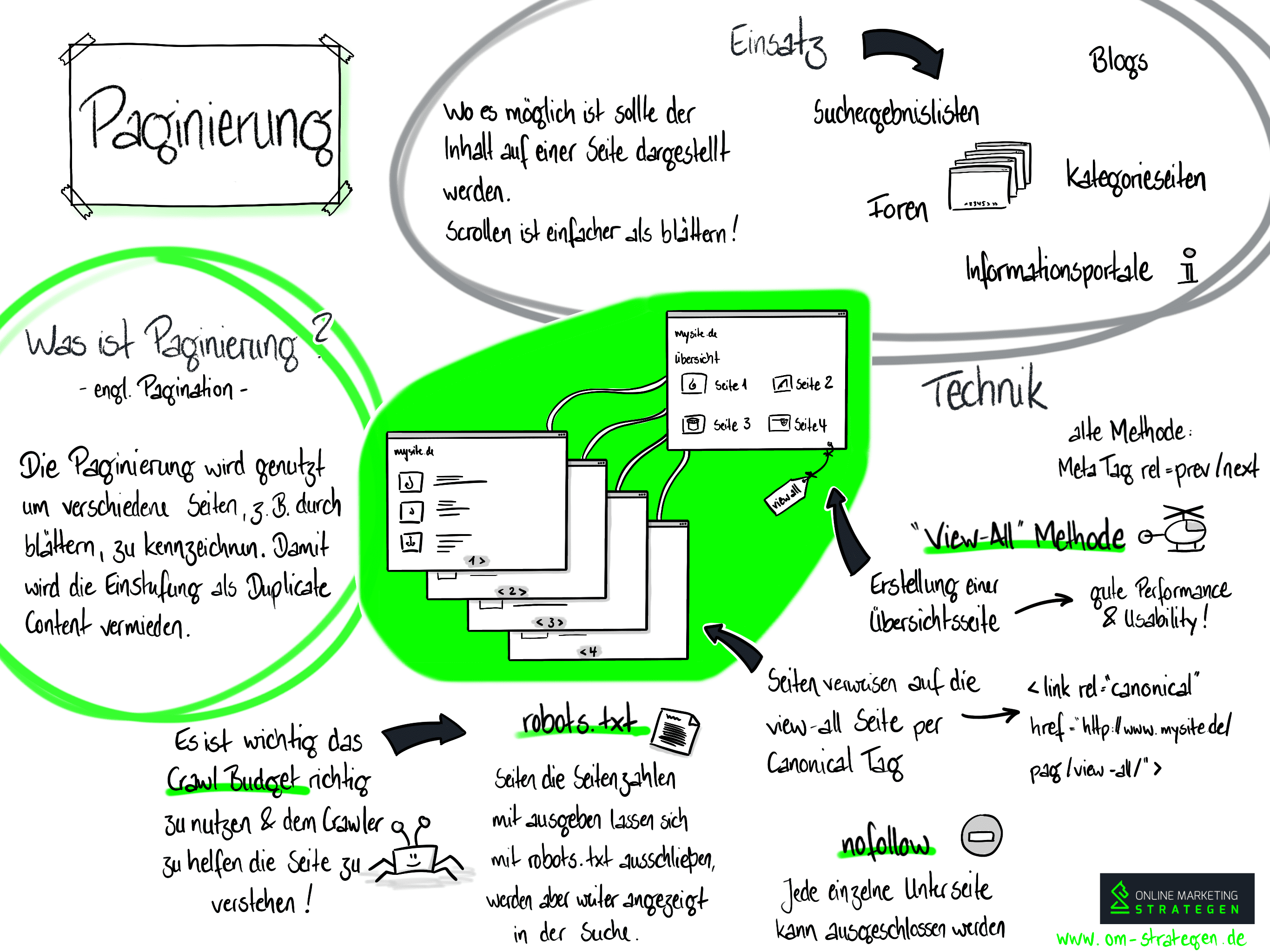
Infografik Paginierung

Infografik zum Begriff Paginierung
Beispiele, wo Paginierung Sinn macht
Verschiedene Arten von Websites benötigen eine Paginierung der Folgeseiten um Duplicate Content zu vermeiden:
- Suchergebnislisten, z.b. in Suchmaschinen, Shops, Verzeichnissen
- Blogs, da die Folgeseiten in einem Blog eine zeitliche Gliederung besitzen
- Kategorieseiten: Kategorien in einem Shop oder dessen Produktverzeichnis
- Foren
- Informationsportale, z.b. Firmenregister, Rezeptdatenbanken
Gerade auch redaktionelle Portale, die Ihr Geld mit Impressionen verdienen, verteilen aus diesem Grund, aber auch aufgrund der Usability, Ihre Texte auf mehrere Seiten, sodass eine Paginierung Sinn macht.
Wann sollte man keine Paginierung verwenden?
Sofern der Inhalt (Content) auf einer Website allumfassend dargestellt werden kann, ohne dass der User blättern muss, so sollte eine Paginierung vermieden werden. Ein umfassender Artikel kann mehrere Suchbegriff-Kombinationen und damit auch Rankings aufbauen. Weiterhin ist es für den User einfacher zu scrollen als über mehrere Seiten zu blättern. Auch wenn Google publiziert, man möge paginierte Inhalte ohne Auszeichnung selbst erkennen, so achten Sie auch auf andere Suchmaschinen (Bing), bzw. zur Verbesserung Ihres Crawling Budgets die Optimierung dahingehend um unnötige Seiten im Index zu vermeiden.
Wie Paginierung verwenden?
Es ist möglich jede paginierte Seite mit einem „noindex, follow“-Attribut zu versehen, sofern diese nicht als Zielseite im Index erscheinen sollen, weil zu dünner Content (Thin Content) vorhanden ist. Andererseits ist das veraltete eingesetzte rel=next /rel=prev Meta Tag verwendbar, mit Hilfe die vorherige als auch nachfolgende Seite explizit bestimmt wird.
Beispiel:
http://www.ihreseite.de/seite1.html
http://www.ihreseite.de/seite2.html
http://www.ihreseite.de/seite3.html
Im HTML Head Bereich der seite2.html, wäre folgende Angabe notwendig:
<link rel=“prev“ href=“http://www.ihreseite.de/seite1.html“>
<link rel=“next“ href=“http://www.ihreseite.de/seite3.html“>
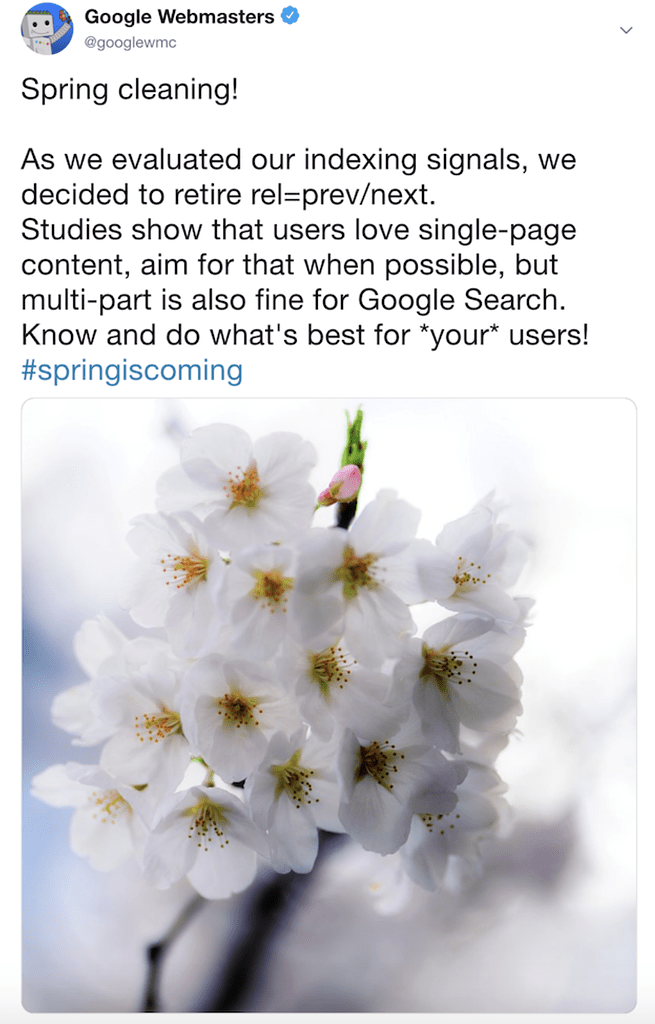
Wie Google im März 2019 jedoch mitteilte, findet dies keine Verwendung mehr:

Abbildung: Meldung seitens Google zum Einsatz von rel=next rel=prev
Canonical Tag innerhalb der Paginierung
Häufig verweisen die Folgeseiten mittels dem Canonical Tag auf Seite 1. Da der Inhalt der Folgeseiten sich jedoch stark unterscheidet, ignoriert Google meist dieses Tag. Weiterhin vergeben Sie den internen Linkjuice auf Seite 1, wovon die gelisteten Produkte ab Seite 2 nicht mehr profitieren.
Die Methode „View-All“
Eine View-All Seite fast alle Informationen oder Produkte auf einer Seite zusammen und stellt diese entsprechend dar. Die einzelnen Seiten verweisen wiederum per Canonical Tag auf diese Seite:
<link rel=“canonical“ href=“http://www.ihresite.de/page/view-all/“>
Achten Sie hier, dass die Seite performant lädt und eine gute Usability für den User darstellt. Gerade bei zahlreichen Produktbildern kann dies zu Problemen führen, Lazy Loading für nicht sichtbare Bilder kann hier eine Lösung darstellen!
Robots.txt für die Paginierung
Shops, welche beispielsweise Seitenzahlen mit ausgeben (https://www.ihrshop.de/kategorie?seite=1) lassen sich mittels der robots.txt ausschließen, jedoch werden diese weiterhin in der Google Suche mit aufgeführt.
Paginierung und SEO
In Ihrer Suchmaschinenoptimierung (SEO) ist das Thema Paginierung aufgrund des Google Crawl Budgets ein wichtiger Hebel in der Onpage Optimierung. Helfen Sie mit diesen Werkzeugen, dass Ihre Website von den Suchmaschinen besser verstanden wird.
Weiterführende Links
View All Site: https://developers.google.com/search/blog/2011/09/view-all-in-search-results
Lazy Loading: https://web.dev/fast/#lazy-load-images-and-video
Googles Empfehlungen zu rel=next rel=prev: https://developers.google.com/search/blog/2011/09/pagination-with-relnext-and-relprev